soul
Hosting Static Content Using Soul
You can host static content using Soul by utilizing its extensions feature. This allows you to expose your static application through Soul, enabling users to access your content without hosting multiple applications.
Here are diagrams showing how to access Soul APIs when running standalone and how to expose a static client via extensions.
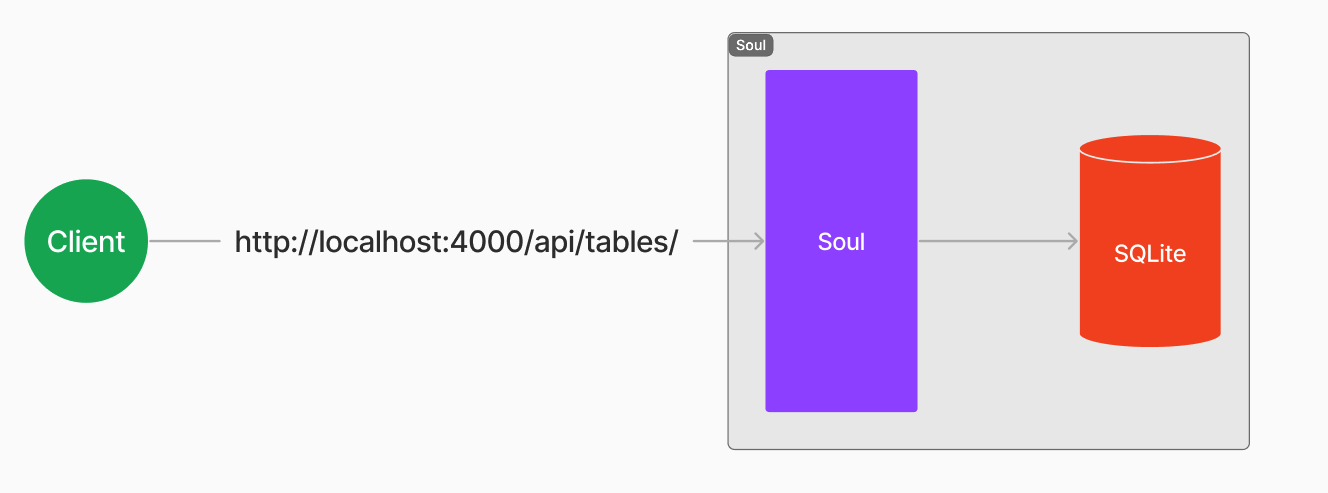
Accessing Soul APIs

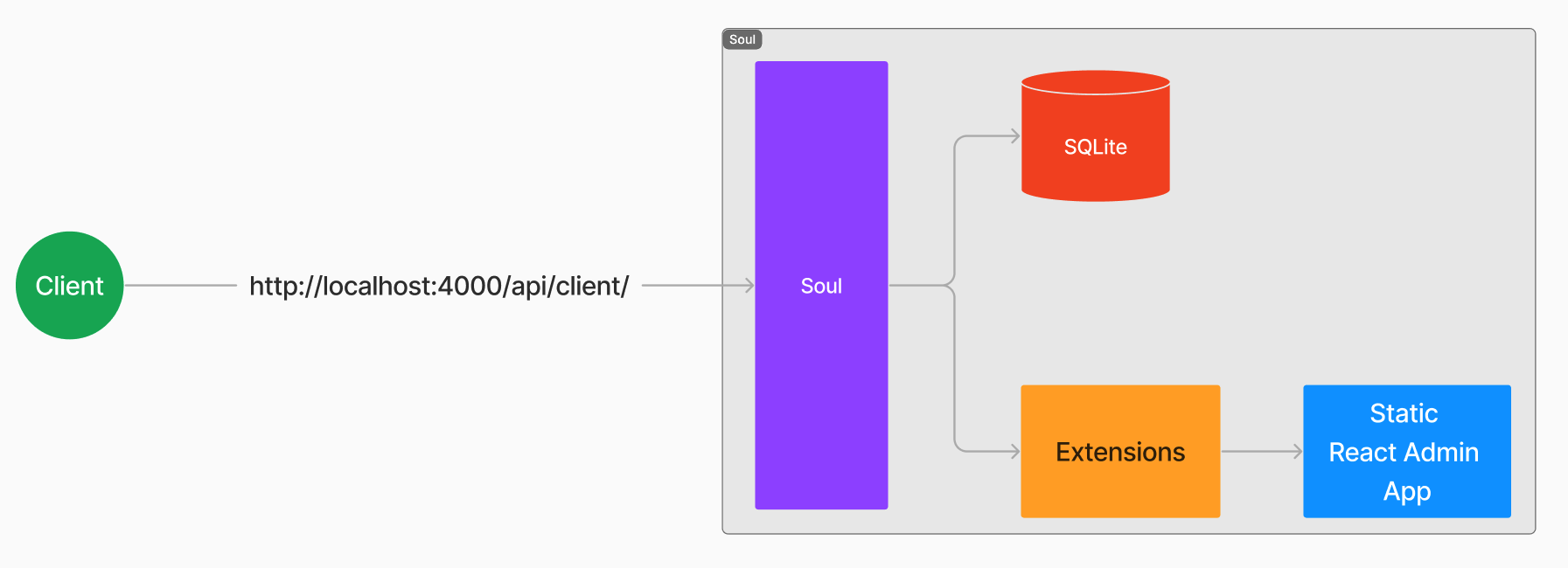
Accessing a React Admin Application via Soul

Steps
In this guide, we will demonstrate how to host a static React Admin application.
- Create an
_extensionsfolder and add anapi.jsfile to it.:mkdir _extensions && touch _extensions/api.js -
Add the following code to the
api.jsfile:const reactAdminApp = { method: "GET", path: "/api/client", handler: (req, res, db) => { const clientPath = path.join(__dirname, "../dist", "index.html"); res.app.use(express.static(path.join(__dirname, "../dist"))); res.sendFile(clientPath); }, }; -
Build your React Admin client:
npm run build -
Copy the
distfolder from yourReact Adminproject to the_extensionsfolder:cp -r dist <path/to/_extensions> - Run your Soul application:
soul -d foobar.db --extensions /path/to/_extensions/ - To verify that the app is working, open the following URL in your browser:
http://localhost:<port>/api/client